paper.li UI
Dans le cadre de ma recherche d’emploi, j’ai postulé chez paper.li pour un poste de web designer. Etant plutôt développeur que designer, même si l’intérêt ne manque pas, je me disais qu’il n’y aurait que peu de chance que je puisse les intéresser. Mais leur boss m’a convoqué à un premier entretien lors duquel il m’a demandé de leur envoyer un petit travail d’évaluation de l’interface graphique (UI) et de l’expérience utilisateur (UX). Voici ce que j’ai rédigé en 2 demies-journées en même temps que je découvrais paper.li. Je trouve que c’est un peu décousu, mais qu’il y a de bonnes idées. Même si le document leur a plu, que j’ai passé un autre entretien, ainsi qu’un test de programmation (HTML, CSS, JavaScript et Bootstrap), ils ont préféré continuer à chercher une personne qui a une expérience avérée en UI/UX. Je comprends leur décision, mais je trouve dommage, car c’est un aspect du métier qui m’intéresse énormément.
Brève analyse de l’existant
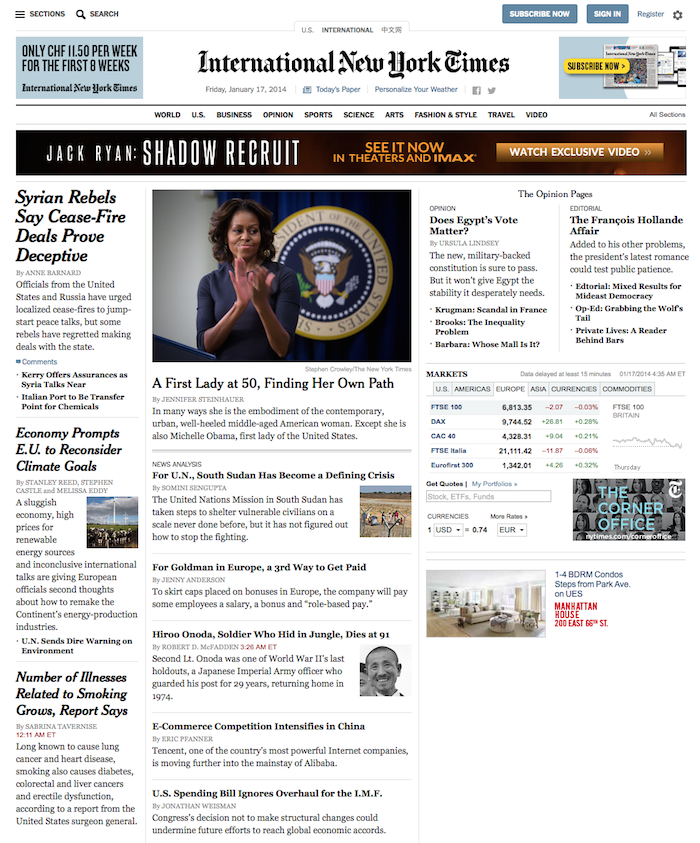
Le New York Times, qui est un peu ma référence personnelle pour la version online d’un journal papier, a très récemment refait le design de la présentation des articles, ainsi que la navigation. Leur première page cependant n’a pas changé. Elle se présente toujours sous la forme d’une grille très, voire trop, dense d’articles. Leur disposition occupe 5 colonnes selon un schéma 1-2-2, avec les 2 colonnes de gauche comme contenu principal. La publicité se distingue assez clairement des articles. Il y a cependant un espace blanc assez conséquent dans la colonne secondaire.

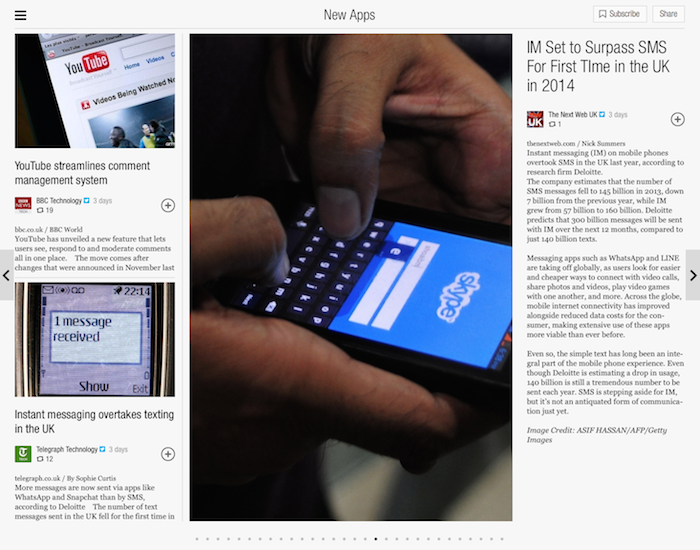
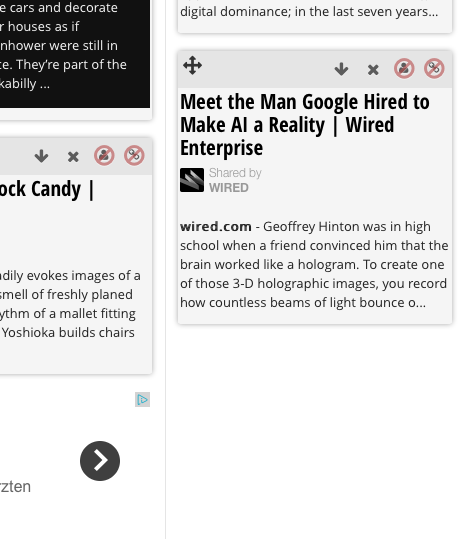
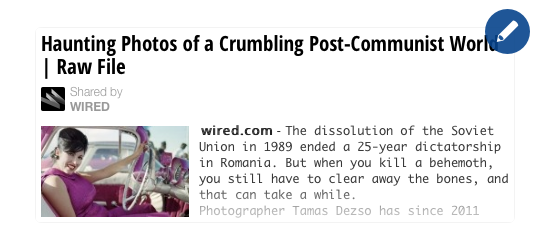
Je suis également allé voir du côté d’un agrégateur de news récent et qui rencontre un certain succès: Flipboard. Il s’agit clairement d’un produit différent de paper.li puisqu’il n’est à ma connaissance pas possible de choisir les articles présentés. C’est plutôt un service de consommation de news qu’un moyen de publication. Le fait que tout soit automatique génère des aberrations comme 2 articles de 2 sources différentes mais sur le même sujet (cf. image ci-dessous). On peut remarquer également la place importante occupée par l’un des articles qui lui permet d’être affiché dans son intégralité.

Il y a d’autres services similaires à Flipboard, comme Pocket ou Pulse que je n’ai pas examinés.
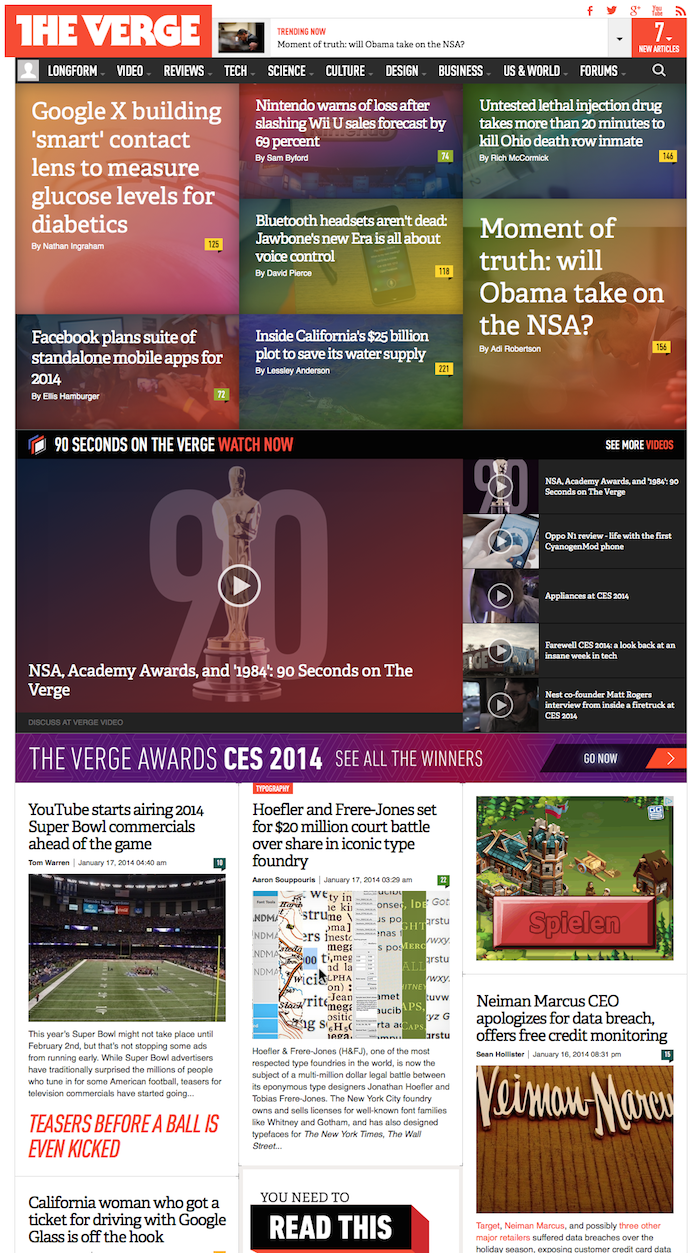
Une autre publication web dont j’aime bien la mise en page (en particulier celle des articles et non de la homepage illustrée ici) est The Verge. La présentation est en 3 colonnes, mais surtout les articles mis en avant ne montrent que leur titre, en surimpression sur une image (certes, avec un effet de transparence colorée un peu discutable). Les articles secondaires sont présentés de manière classique avec leur titre, un “thumbnail” et un extrait. Les pubs se fondent bien dans la masse, presque trop bien. Enfin, il n’y a pas de séparation des thèmes (topics) comme dans paper.li. Certains articles ont une petite “pastille” orange qui indique le thème.

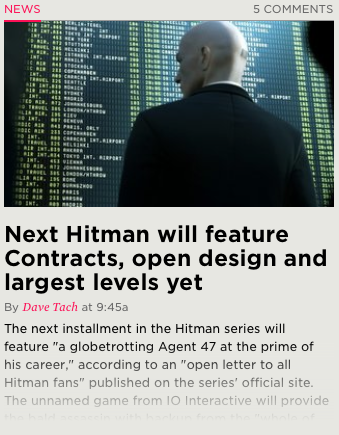
Une dernière publication que j’aimerais mentionner est Polygon. Ici aussi, il s’agit d’un layout à 3 colonnes, avec les articles occupant des configurations 3, 2-1 ou 1-1-1 selon leur importance. La configuration 2-1 génère un peu d’espace vide, mais permet assez bien de mettre en avant l’article en question. Comme The Verge, les grosses accroches ne présentent que leur titre en surimpression sur une image. Polygon est même allé jusqu’à placer ces accroches avant la barre de titre/menu/navigation du site! Je trouve ceci assez osé, mais réussi.

Un autre élément graphique que je trouve intéressant chez Polygon est la présentation des articles. Le thème (topic) discret en haut à gauche, le nombre de commentaires en haut à droite (pas applicable à paper.li, mais pourrait être remplacé par une mesure du “buzz” (nombre de retweet, shares, etc.) si disponible), un “thumbnail” relativement grand et surtout un dégradé dans le troncage du texte au lieu d’utiliser une ellipse comme dans le paper.li actuel ou d’arrêter abruptement le texte comme dans Flipboard.


Idées d’évolution du mode édition
Tout comme le choix de l’utilisation d’une grille d’articles, je pense que le fait de permettre l’édition du journal en mode direct “wysiwyg” est une très bonne idée qu’on peut certainement développer un peu plus. Les fonctionnalités actuelles sont:
- drag and drop
- make this my featured article
- remove from headlines
- delete
- blacklist this person
- blacklist this website

Ce n’est pas propre au mode édition, mais si on passe la souris (hover) sur un article, les fonctions de partage apparaissent:
- share
- multi-share
N.B. avec un iPad, le bouton “share” est toujours visible, tandis que le bouton “multi-share” apparaît après 1 tap sur l’article. Ceci manque de cohérence à mon avis.
Donc en mode édition, on peut faire 3 type d’actions: de la mise en page, de la gestion de sources de contenu (que je n’ai pas testée) et du partage. Est-ce judicieux de mélanger ces actions assez différentes? Peut-être qu’il faudrait laisser la gestion des sources de contenu (blacklisting) dans les settings.
De plus, je trouve qu’il y a une redondance entre “drag and drop” et “make this my featured article”/“remove from headlines”. Puisqu’on peut librement déplacer un article par “drag and drop”, on peut le placer de cette manière dans la zone headline.
Longueur d’article

Afin d’éviter d’avoir de l’espace blanc comme le NYT ou Flipboard, on pourrait envisager de permettre l’ajustement vertical de la longueur de l’article.
Edition “inline”
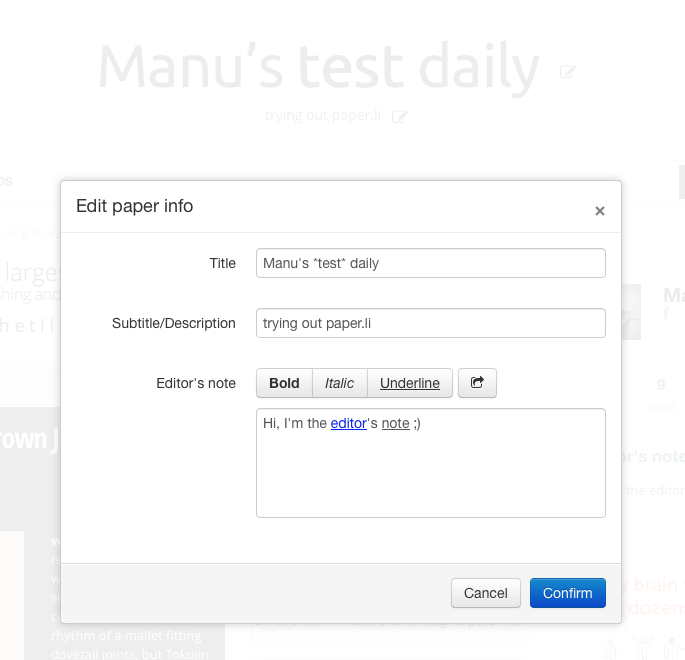
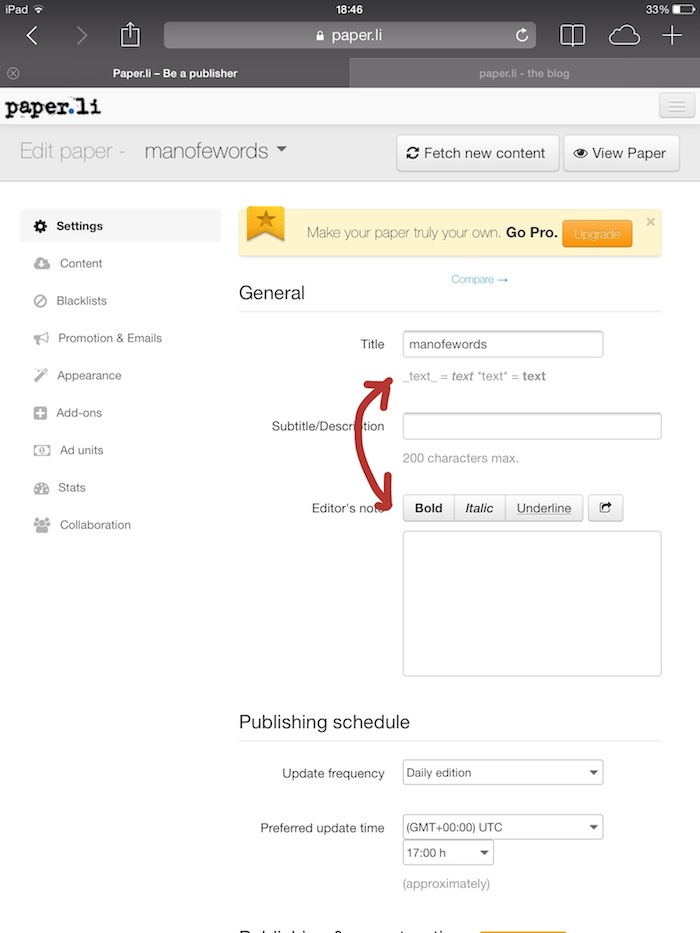
Actuellement, pour éditer le titre du journal, une popup apparaît (qui d’ailleurs reproduit quasi tel quel un écran des settings).

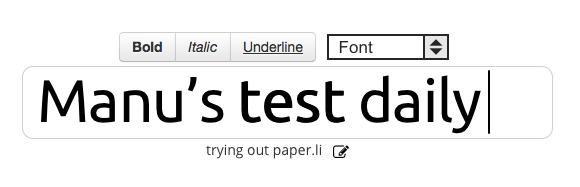
On pourrait imaginer l’édition directe du titre. Cette idée pourrait s’étendre à toute la personnalisation visuelle du journal: color scheme, font scheme, background etc.

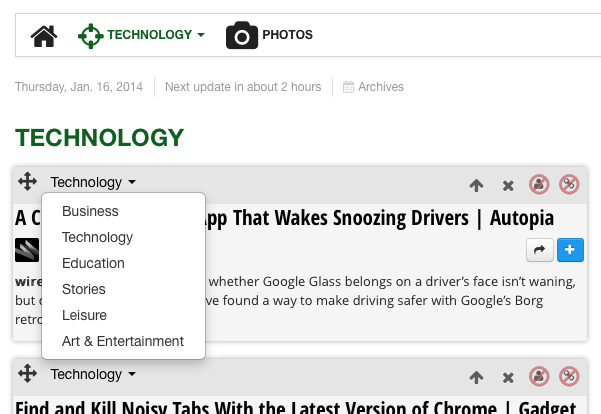
Réarrangement des thèmes (topics)
Je ne sais pas s’il s’agit là d’un réel besoin. Je suppose que la plupart des journaux paper.li traitent d’un nombre très restreint de thèmes différents. Cependant le changement de thème est possible dans le listing par thème, mais pas sur la page du journal. Est-ce voulu?

Choix du “thumbnail”
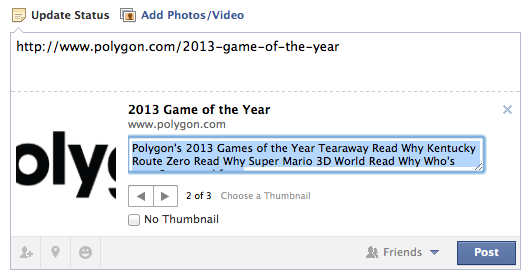
Une idée empruntée à Facebook pourrait être de permettre le choix du “thumbnail” d’un article, respectivement le choix de ne pas afficher de “thumbnail”.

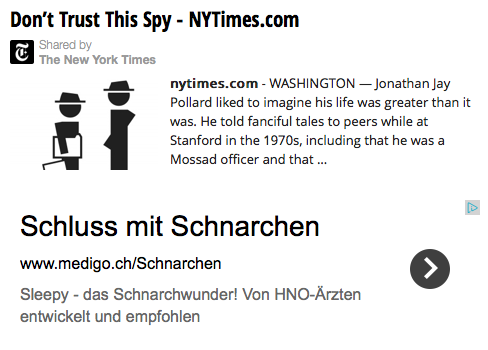
Cela éviterait le problème d’avoir un thumbail “bidon” dans paper.li comme pour cet article sans photo du NYT.

De plus, je pense que l’image est le moyen d’accroche le plus efficace et le fait de donner une possibilité d’édition à ce niveau-là serait un grand avantage. L’exemple de Flipboard montre que l’utilisation d’images est intéressante, mais qu’on ne peut pas uniquement se baser sur une automatisation. En effet, certaines de leurs photos sont trop agrandies et rendent un effet pixelisé.
Edition du texte
Ceci ne me semble peut-être pas une bonne idée, mais j’ai remarqué que dans certains cas, il y a beaucoup de répétition. Ce n’est pas très esthétique, et il y a une perte d’espace.

Proposition
Ces quelques idées d’édition d’article pourraient se résumer visuellement comme suit.

Lorsque le mode édition du journal est activé, au lieu qu’une barre d’outils apparaisse au dessus de chaque article, changeant la mise en page du journal (certes, temporairement uniquement et de façon très minimale), une simple pastille d’édition est affichée. En cliquant dessus, un masque apparaît par dessus l’article et plusieurs actions sont possibles. A noter que tous les boutons doivent être suffisamment gros pour être utilisés sur un iPad (pour autant que ceci soit un use-case). Je me suis permis également de reprendre l’idée de Polygon pour le dégradé dans le texte.

Lorsque le mode édition de l’article est activé, l’utilisateur peut:
- fermer le mode édition
- déplacer l’article sur la page via “drag and drop”
- supprimer l’article
- supprimer les textes redondants
- choisir un “thumbnail”
- supprimer le “thumbnail”. Il faudrait réfléchir à comment remettre un “thumbnail” s’il a précédemment été supprimé
- allonger verticalement l’extrait d’article afin de combler des espaces vides éventuels
N.B. le “drag and drop” n’est pas un geste conseillé pour l’iPad. Peut-être qu’il faudrait réfléchir à une alternative pour déplacer un article. Je pense cependant que la fonctionnalité d’ordonnancement doit être gardée impérativement.
Séparation visuelle des publicités
La séparation visuelle des publicités est faite de façon remarquable dans l’email du journal.

Par contre, sur la page du journal, je trouve que les pubs sont noyées dans le contenu.

Compatibilité iPad
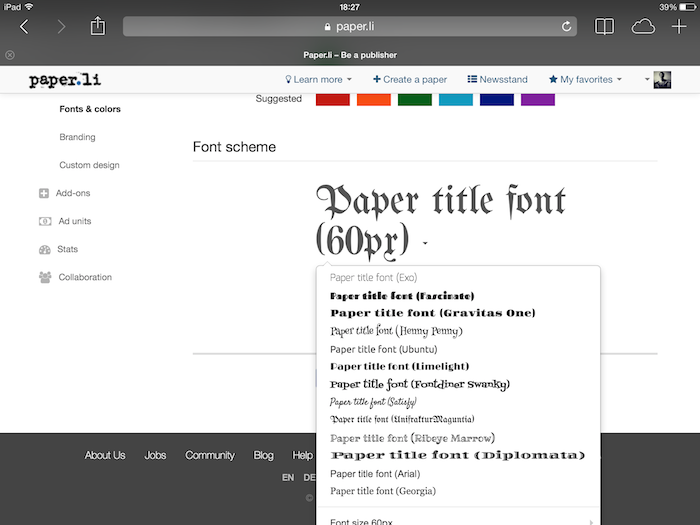
Mon premier contact avec paper.li a eu lieu via mon iPad mini. J’ai remarqué certains manquements.
La fin de la liste déroulante des polices de caractères n’est pas accessible.

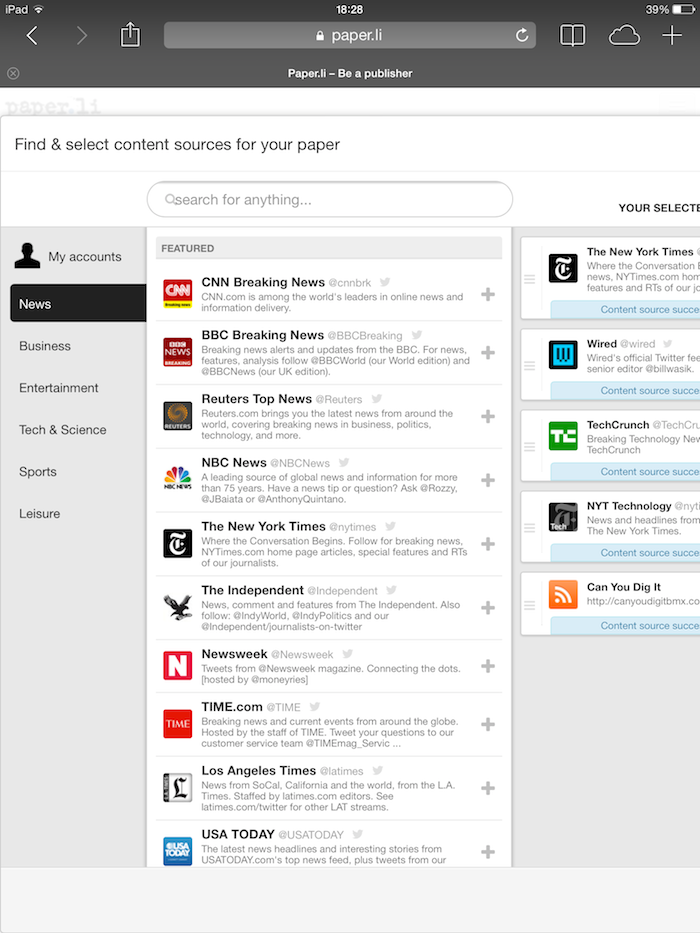
L’écran de choix de contenu est trop large. Il ne peut pas être scrollé vers la droite à 1 doigt (gesture standard), mais à 2 doigts uniquement. Ce n’est pas intuitif.

Un écran “déborde”.

Lorsqu’on n’a qu’un seul journal, il est inutile de proposer une liste déroulante des journaux (ceci n’est pas propre à l’iPad). Il y a également quelques problèmes d’alignements et de choix de texte qui provoquent un déséquilibre visuel.

A l’écran de configuration, 2 fonctionnalités identiques de formatage de texte sont présentées de 2 façons différentes, ce qui donne un certain manque de cohésion.

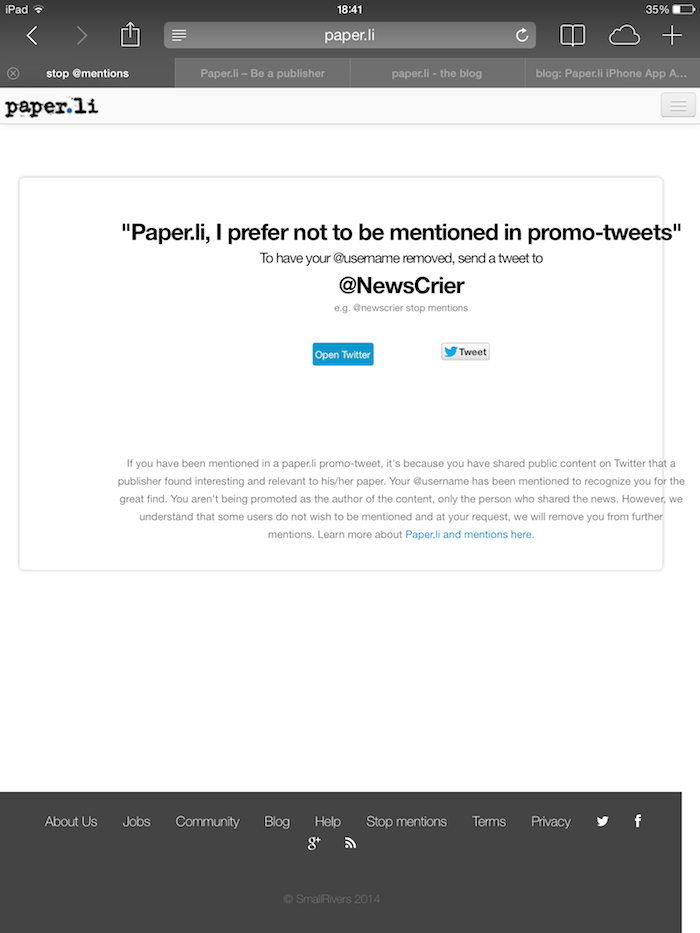
Safari push notifications
Je comprends tout à fait le raisonnement derrière l’utilisation d’email. Depuis la dernière version de Mac OS X et Safari, il est possible d’utiliser des notifications pour communiquer par exemple à l’utilisateur qu’une nouvelle édition d’un journal paper.li est disponible. On pourrait envisager de laisser à l’utilisateur le choix de s’abonner par email, par RSS ou par notifications push.

Présentation en liste
La présentation sous forme de liste, et non de grille, ne me semble pas forcément une bonne idée puisque ceci résulte en de très longues pages dont la moitié droite est quasiment vide.